9 Efek Perbedaan Vector Dan Bitmap Beserta Contohnya
9 Efek Perbedaan Vector Dan Bitmap
Beserta Contohnya

gambar vektor dan bitmap
Sekarang kita bahas Perbedaan Vektor Dan Bitmap Beserta Contohnya seperti ukuran, kualitas, susunan vektor dan bitmap.
Lengkap dengan ciri ciri gambar vektor dan bitmap secara kasat
mata maupun dengan aplikasi seperti Coreldraw X7, Adobe Illustrator CC.
Menerut wikipedia Pengertian bitmap sebuah struktur data yang
mewakili susunan piksel warna yang ditampilkan pada layar.
Dapatkan Juga :
Sedangkan pengertian vektor yaitu gambar yang tersusun dari garis
atau titik dibuat dari aplikasi vektor.
Aplikasi Editor Kesulitan Pembuatan Skala Zoom Komponen Gambar
Karakter File Kegunaan File Ekstention File Editable File Ukuran File.

Pahami Dulu Perbedaan Mendasar Vektor Dan Bitmap, Gambar Vector Terbuat Dari Garis Sedangkan Gambar Bitmap/Raster
Terbuat Dari Pixel.
Lain jenis lain fungsinya masalah muncul dari perbedaan mendasar
ini Secara kasat mata.
perbedaan bisa dilihat dari.
Jika gambar diperbesar (zoom-in) atau
diperkecil (zoom-out) ciri-ciri gambar vektor tidak pecah.
walau diperbesar (zoom-in) secara maksimal sedangkan ciri gambar
bitmap pecah, cek gambar dibawah.
 Gambar Illustrasi jika
di zoom
Gambar Illustrasi jika
di zoom
Sebelum dilanjut,pahami juga Kekurangan Dan Kelebihan Vektor Dan
Bitmap, sebagai berikut:
Gambar Vektor susah dibuat ( relatif ) Tidak semua aplikasi bisa
membuka Gambar vektor.
Setiap aplikasi vektor
punya ekstensi file masing - masing gambar bitmap harus menggunakan alat misal
kamera, scanner dan lain lain.
Gambar bitmap pecah jika
resolusi kecil Gambar bitmap bisa dibuka semua aplikasi
Tabel Perbedaan Vektor Dan Bitmap.
Dapatkan Juga Soal :
admin coba tabelkan jika gambar
yang sama dengan format yang berbeda supaya mudah perbandingan dari keduanya..
Peberdaan vektor dan bitmap
- Aplikasi editor
- Tingkat Kesulitan
- Skala Zoom
- Komponen
- Karakter Gambar
- Kegunaan
- Ekstensi File
- Editable
- Ukuran
Dari tabel diatas menjadi patokan artikel ini Kita Bahas
Perbedaannya Secara Rinci.
Pada setiap faktor diatas dibahas lebih rinci sebagai berikut
1. Perbedaan Aplikasi Vektor Dan Bitmap
software grafis bitmap pengolah gambar dengan memanifulasi pixel
dan grafis pengolah gambar.
dengan membuat garis dan titik Ini menjadi 2 kudu yang berbeda ..
Kelompok aplikasi editor vektor yang berbayar seperti Coreldraw X7, AdobeIllustrator CC.
Kedua aplikasi ini bisa berjalan di apple dan windows tapi tidak
di linux kecuali menggunakan emulator.
Dapatkan Juga Soal :
Sedangkan yang gratis ada Inkscape bisa berjalan di semua sistem
operasi Aplikasi editor bitmap bisa.
dengan Adobe Photoshop CC yang orientasi manipulasi gambar atau
digital imaging Ada lagi Adobe Lightroom untuk color correction fokus
memanifulasi.
dan memperbaiki warna bisa beli di situs resmi adobe.com sedangkan
yang gratis ada gimp besutan aplikasi di linux.
silahkan download www.gimp.org/downloads dengan aplikasi itu
teman-teman bisa mengolah gambar sepuasnya.
sesuai dengan fitur yang ditawarkan contoh desain grafis berbasis
vektor dan bitmap bisa dilihat di pinterest.com .
 Gambar vektor character dan bitmap dari
pinterest.com
Gambar vektor character dan bitmap dari
pinterest.com
Bagaimana Jika Ingin mengubah Gambar Bitmap ( Foto ) menjadi
Vektor Ada cara merubah bisa menggunakan aplikasi desain vektor.
atau merubah titik pixel menjadi garis / titik vektor seperti
dibawah:
 3.gambar diambil dari
www.republika.co.id dan dewavector.blogspot.com
3.gambar diambil dari
www.republika.co.id dan dewavector.blogspot.com
Cara bisa menggunakan manual digambar dari awal atau menggunakan
fitur tracing aplikasi lebih lengkap dibawah:
Sebaliknya bisa juga dengan mengexport gambar atau convert to
bitmap lebih jelasnya di Cara Merubah Format Gambar Vektor Menjadi bitmap.
Dapatkan Juga:
2. Perbedaan Tingkat Kesulitan
Pada bagian ini mungkin relatif bagi tiap orang tapi pada dasarnya.
Memotret Lebih Gampang Dari Pada Menggambar #Opini
karena gambar bitmap dihasilkan dari alat seperti kamera, scanner
dan lain – lain.
sedangkan Vektor dari aplikasi pengolah vektor dibuat dari titik
pertama,
cek gambar dibawah:
 Gambar diambil dari
www.republika.co.id dan dewavector.blogspot.com
Gambar diambil dari
www.republika.co.id dan dewavector.blogspot.com
beliau menggunakan kamera.
Perlu keahlian khusus dalam membuat
karikatur atau gambar vektor, pada dasar membuat vektor dekat dengan melukis.
3. Perbedaan Skala Zoom
Pada point ini gambar vektor lebih unggul karena tidak blur ketika
di zoom,
sebaliknya gambar bitmap pecah/blur.
Supaya tidak pecah maka
kualitas foto/image dari alat tadi harus besar Tapi.. Tenang ..
handphone sekarang sudah mendukung dengan resolusi sampai puluhan
mega pixel gambar jadi smooth dengan jumlah titik lebih cahaya rapat
Menambahkan...
1 MegaPixel ( MP ) = 1024
titik cahaya, jika kamera 10 MB Artinya 10240 titik cahaya, Jika 24 MP ?
tapi resikonya jumlah pixel yang besar juga akan berpengaruh pada
ukuran file Tapi.. Begitu Juga dengan vektor..
walaupun tidak pecah di zoom gambar dengan vektor yang komplek
banyak garis dan titik akan memakan waktu lebih lama
4. Perbedan Komponen bitmap dan vektor
Vektor dibuat dari objek geometris dengan hitungan matematis
bentuk gambar dibuat simetris atau simetrik.
Gambar vektor dibuat dari garis, titik, solid, gradasi dan
lain-lain sehingga menjadi bentuk gambar.
Dapatkan Juga:
yang di maksud untuk membuat vektor di perlukan aplikasi desain
vektor seperti coreldraw.
serta harus bisa menggunakan picktools, bezier tools, pentools,
gradient tool dan dasar aplikasi vektor yang lain.
Sedangkan bitmap dibuat dari pixel yang https://www.templatekita.com/2020/05/seleksi-objek-menggunakan-coreldraw.htmlmenyimpan cahaya, kita
hanya perlu untuk alat untuk mencapture atau mengambil gambar Adalagi..

5.perbedaan Vektor
Dan bitmap
5. Perbedaan Karakter Gambar
Gambar bitmap dipengaruhi resolusi atau jumlah pixel penyusunya
Semakin besar jumlah gambar semakin halus gambar pun semakin rapat.
Gambar Pixel Yang Besar Bisa Diperkecil, Tidak Sebaliknya Kalaun
Pun Bisa.
Dapatkan Juga:
Hanya Menambah Ukuran Memori Sedangkan gambar vektor tidak
terpengaruh dengan resolusi.
6. Perbedaan Kegunaan File
Karena vektor dari garis/titik digunakan untuk membuat Desainlogo, illustrasi, desain isometrik, desain modeling.Semua file dibuat dari
awal semua kostumisasi.

6. Desain Logo Degan
Vektor
untuk pengembangkan dari gambar vektor bisa
menjadi bahan dasar membuat animasi 2D atau 3D.
Jadi jika ingin menjadi animator harus paham dulu desain vektor.
Beda Lagi Dengan Bitmap.. Karena Bitmap dari pixel/alat capture
digunakan untuk membuat fotografi, desain manifulasi, digital imaginasi.
Semua dalam editing bisa kalian lihat dari channel youtube
7. Macam Ekstensi file grafis Vektor Dan Bitmap
Ekstensi adalah format gambar yang dikeluarkan oleh aplikasi
desain grafis baik aplikasi vektor atau bitmap.
Ektensi yang dihasilkan dari kedua format pun berbeda Desain
vektor dihasilkan dari aplikasi desain vektor seperti corel draw, inkscape,illustrator.
Dapatkan Juga:
File yang dihasilkan .cdr .ai .svg .eps .ink dan lain lain semua
dibuat dari awal.
Aplikasinya pun beda aplikasi maka beda ekstention seperti untuk
coreldraw default .cdr sedang illustrator .ai untuk inkscape .svg.
Tapi jika anda ingin file yang anda buat bisa di buka di semua
aplikasi editor gunakan format .eps.
Tapi kekuranganya kapasitas file menjadi besar dan di beberapa
kasus efek gradasi dan transparan menjadi rusak.

Kita pindah ke bitmap.. File bitmap dihasilkan dari alat seperti
kamera, scanner ataupun handphone.
File yang dihasilkan .png .jpg .bmp merupakan hasil jadi tidak
bisa di edit.
Bagaimana jika file bitmap ingin di rubah atau di edit lanjut ke
..
8. Perbedaan Editable
Jika ada ingin mengedit paka bisa aplikasi photoshop, gimp, corel
photo.
Tapi itu pengembangan tidak merubah secara struktural gambar cek
gambar dibawah.

7.
gambar perbedaan vector Dan bitmap.
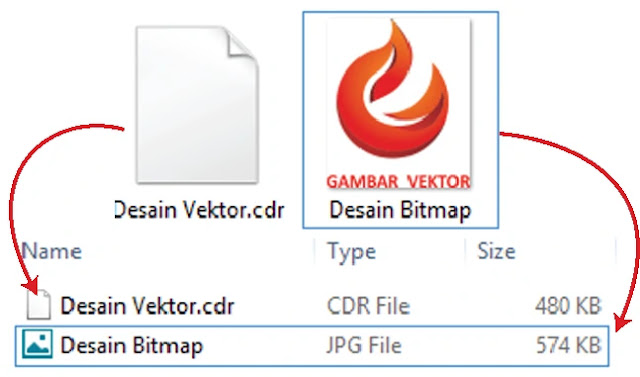
9. Perbedaan Ukuran File
Dengan gambar yang sama vektor lebih kecil dalam segi ukuran akan
tetapi untuk tingkat pembuatan gambar sulit vektor.
Karena untuk illustrasi vektor lebih kecil karena dibuat dari
garis atau titik sederhana tidak memakan banyak memori.
format bitmap lebih besar karena tersusun dari titik cahaya yang
di sebut pixel semakin banyak pixel maka smooth tentu kapasitas semakin besar.
1 Titik Putih Nilainya 1 Bit Data, jika Diisi maka 1 Titik warna
akan lebih besar.

8. ukuran file
Besar kapasitas pixel dipengaruhi oleh alat dari pembuat bitmap
sendiri beberapa mempegaruhi jumlah pixel.
Jumlah Pixel alat seperti kamera, handphone, scaner dan lain lain
Jumlah warna semakin komplek semakin besar.
Ukuran Gambar semakin besar ukuran semakin ukuran file.
Tips.. Penggunaan vektor dan bitmap Vektor dan bitmap ada kekurangan
kelebihannya.
admin sarankan bisa menggunakan aplikasi atau file keduanya di
beberapa desain kita harus menggabungkan seperti gambar dibawah
kita bisa lihat model dari bitmap sedangkan gambar shape dari
vektor kita bisa lihat.
Keduanya saling melengkapi sehingga menjadi desain yang informatif
menarik.
oke itu dulu terima kasih.
Artikel Membantu Anda.? Dapatkan format .pdf .. Tuliskan Email
Anda Dikomentar..!


Belum ada Komentar untuk "9 Efek Perbedaan Vector Dan Bitmap Beserta Contohnya"
Posting Komentar