Lengkap Sekali : Pengenalan Dasar Inkscape Untuk Pemula
Lengkap Sekali : Pengenalan Dasar Inkscape Untuk Pemula

Selamat datang, kita membahas teori dan praktik desain grafis lebih tepatnya tentang
Pengenalan Dasar Inkscape untuk pemula dari awal .
Pengenalan Dasar Inkscape untuk pemula dari awal .
Inkscape merupakan perangkat lunak (Software) yang mengolah vector bersifat open source (Free) dibawah lisensi GNU GPL (GNU General Public License) dan tujuan nya menjadi
Perangkat yang mengolah grafik vector dengan memenuhi standar XML, SVG dan CSS. Inkscape juga sama seperti Corel Draw, Adobe Illustrator dan lainnya,
Perangkat yang mengolah grafik vector dengan memenuhi standar XML, SVG dan CSS. Inkscape juga sama seperti Corel Draw, Adobe Illustrator dan lainnya,
Fungsi Inkscape adalah untuk mendesain suatu gambar secara digital untuk mempermudah seorang dalam mendesain grafis atau mungkin orang pemula atau baru yang belum mengetahui
Inkscape sendiri, menurut saya aplikasi inkscape mudah untuk digunakan untuk siapa saja yang ingin memakai nya.
Format utama yang digunakan inkscape adalah SVG ( Scalable Vector Graphics ), namun banyak format lain yang dapat di impor dan di ekspor. dengan bahasa lain.
Kita bisa membuat vektor dengan mudah dengan inkscape ini tak hanya vektor saja tetapi kita bisa mendesain apa saja menggunakan perangkat lunak ini seperti :
Inkscape sendiri, menurut saya aplikasi inkscape mudah untuk digunakan untuk siapa saja yang ingin memakai nya.
Format utama yang digunakan inkscape adalah SVG ( Scalable Vector Graphics ), namun banyak format lain yang dapat di impor dan di ekspor. dengan bahasa lain.
Kita bisa membuat vektor dengan mudah dengan inkscape ini tak hanya vektor saja tetapi kita bisa mendesain apa saja menggunakan perangkat lunak ini seperti :
- membuat kartun
- membuat gambar vektor
- mengedit gambar dengan ekstensi SVG
- membuat desain logo
- membuat teks vektor
- membuat lukisan kompleks
Kelebihan Inkscape
Bagi teman teman yang masih Dasar Inkscape Untuk Pemula ada beberapa keuntungan menggunakan inkscape diatarnya1. Freeware
Kelebihan Pengenalan Dasar Inkscape dari awal yang paling penting yaitu Inkscape itu Gratis atau open source tidak seperti software yang lain. Bisa menggunakannya tanpa di bebani biaya lisensi.2. Color Full.
Secara default Pengenalan Dasar Inkscape mempunyai panel warna yang diberi Palette, kita bisa lihat sendiri ketika kita membuka inkscape. Warna yang sering di gunakan akan berurutan dari awal dan di ikuti oleh warna lainnya yang dari warna cerah ke warna gelap.3. Aplikasi Dan File Ringan.
File yang di hasilkan oleh inkscape mempunyai ukuran file yang sangat ringan. Tentu sangat mendukung terhadap hardisk kita dan tidak memakan banyak ruang.Kelebihan ini juga membuat inkscape bisa di pasang/install pada komputer yang memiliki spesifikasi hardware yang minim penyimpanan dan tidak memerlukan spesifikasi yang khusus.
4. View Dokumen.
Tidak seperti software lainnya untuk melihat file dokument yang di hasilkan Inkscape hanya perlu membuka pogramnya lalu, File dokumen inkscape bisa di lihat dari Software WebBroser yang di hasilkan berupa file oleh Inkscape adalah SVG yang memenuhi standar XML. jadi tidak heran bisa membuka pada Software Web broser seperti Google Chrome.
5. File Dokument yang berkualitas.
Ruang yang di hasilkan oleh inkscape tidak kalah dengan Corel Draw dan Adobe Illustrator. Dan file yang dihasilkan dari inkscape dapat di buka pada program Corel Draw dan Adobe Illustrator.
6. Auto Back up
Berbeda dengan Corel Draw, inkscape juga bisa mem-back up file saat terjadi not respon dan kita lupa untuk menyimpannya maka Inkscape akan secara otomatis menyimpan File yang sudah disimpan sebelumnya.7. Setting Lengkap
Sama seperti software desain grafis pengolah vector lainnya, panel pengaturan warna dan layer yang dimiliki inkscape juga mudah dalam penggunaannya.8. Bahasa Indonesia.
Untuk pemain baru, Pengenalan Dasar Inkscape hal ini akan mempemudah dalam mencoba fasilitas yang ada pada inkscape. Yang bisa di atur sesuai keinginan kita pada saat menginstal.9. Support versi portable.
Inkscape menyediakan versi portable yang mudah di dapatkan dan di download pada Website resmi, dan dapat penginstallan dapat melalui Flashdisk/external drive.Dapatkan Juga :
Cara Download Aplikasi Inkscape 1.0
Disini kita akan memberikan Tutorial praktik desain grafis Cara Download InkscapeInkscape merupakan perangkat lunak yang melalui sumber terbuka yang bisa disebarkan secara bebas. Saat ini, Inkscape dapat didowload langsung dari
Situsnya yaitu: http://inkscape.org/download/?lang=en atau http://sourceforge.net/projects/inkscape/files/. Inkscape dapat diinstall di OS Windows, Mac, maupun Linux (Ubuntu, RedHat, Sabily, dan sebagainya).PklakakomAkakom
Langkah -1 Buka Google

Gambar 1 Cara Download inkscape
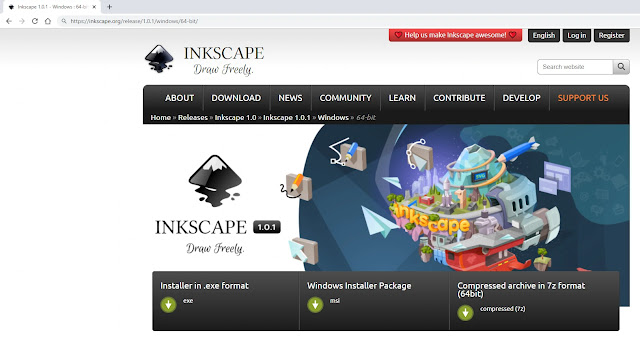
Langkah ketiga, setelah diklik akan muncul halaman untuk mendownload.
lalu pilih windows microsoft's windows desktop
Dapatkan Juga Soal :
Langkah -4 Pilih Bit
Gambar 4 Cara Download inkscape
Langkah keempat yaitu pilih bit sesuai tipe jenis komputer atau PC yang digunakan.
Langkah -5 Klik Installer

Gambar 5 Cara Download inkscape
Langkah ke 5 klik installer in .exe format.
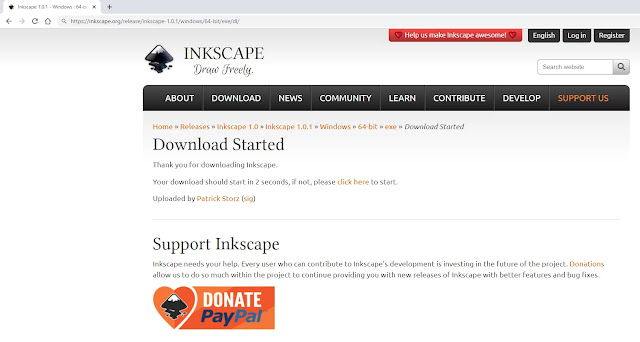
Langkah -6 Klik Download Started
Gambar 6 Cara Download inkscape
Setelah mengklik installer in .exe format akan muncul halaman baru, lalu pilih atau klik download started.
Jika sudah terdownload akan muncul di pojok kiri bawah dan tekan keep. Setelah download selesai klik show in folder.
Dapatkan Juga Soal :
- Contoh Soal Desain Grafis Kelas 10 Beserta Jawabannya Semester
- Soal Unbk Multimedia Dan Jawaban Plus Pembahasan
- Soal Coreldraw Pilihan Ganda Dan Jawaban Plus Pembahasan
Cara Install Aplikasi Inkscape Pemula
Langkah -1 Klik Show In Folder
Gambar 1 Cara Install inkscape
Setelah klik show in folder akan muncul ikon inkscape di folder lalu klik dua kali
Langkah -2 Klik Run
Gambar 2 Cara Install inkscape
Gambar 3 Cara Install inkscape
Lalu klik yes sesuai dengan yang di perintahkan
Langkah -4 Klik Next
Gambar 5 Cara Install inkscape
Lalu klik i agree
Langkah -6 Klik Next
Gambar 7 Cara Install inkscape
Lalu klik next
Langkah -8 Klik Next
Gambar10 Cara Install inkscape
Lalu klik show detail
Langkah -11 Hasil Install Inkscape
Dapatkan Juga:
Mengenal Bagian Inkscape 1.0 Untuk Pemula
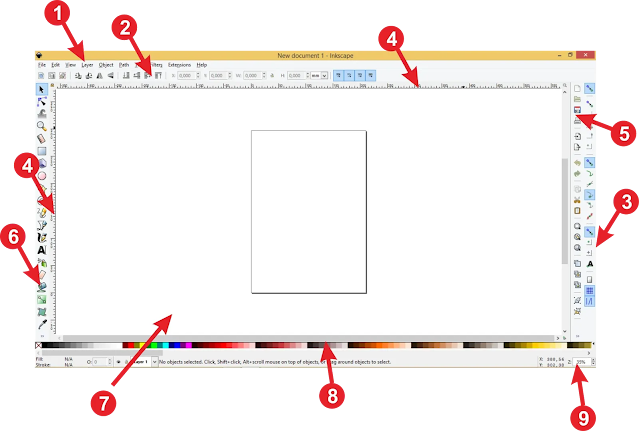
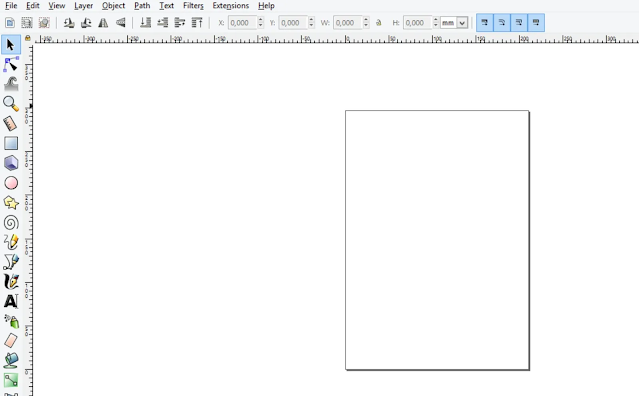
Menurut saya aplikasi desain grafis ini cukup mudah digunakan tampilan lembar kerja nya seperti gambar di bawah
- Menu (at the top of the window)
- Commands Bar
- Snap Controls
- Rulers , Guides and Grids
- Tool Controls Bar
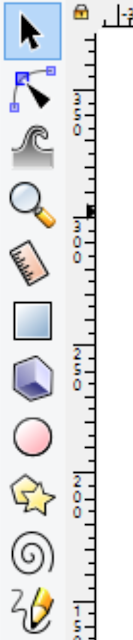
- Toolbox
- Canvas
- Color Palette
Disini juga kalian dapat mengatur ukuran icon untuk tampilan Commands Bar Icon, Main toolbar Tool dan Controls Bar.
1. Menu Bar
Seperti Save, Save As, Open File, Import. Sama hal nya dengan menu Edit, pada aplikasi GTK menu edit digunakan untuk melakukan perintah Copy, Cut, gan Paste dan lainya
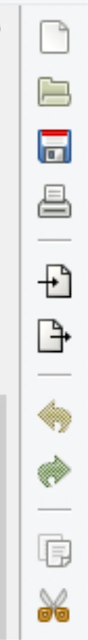
2. Commands Bar

terletak di bagian atas menu kerja secara langsung di bawah Menu Bar. Berisi ikon shortcuts untuk melakukan sesuatu yang diperintah.
Sebagai contoh perintah Save ataupun Print yang bisa diakses melalui menu File dan dapat juga di akses melalui commands Bar.

Sebagai contoh perintah Save ataupun Print yang bisa diakses melalui menu File dan dapat juga di akses melalui commands Bar.
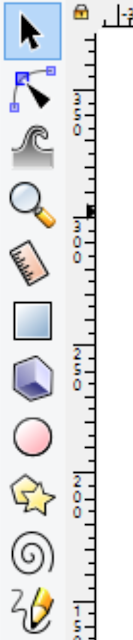
3. Toolbox dan Tool Controls Bar

Toolbox, terdiri atas tombol vertically aligned yang letaknya ada di sebelah kiri jendela, yang merupakan main editing control pada Dasar Inkscape. Berisi kumpulan utilitas dasar dalam menggambar,
Terutama untuk membuat dan mengedit bentuk. Dan juga bisa membuat geometris (free-form shapes ) dan baris, teks, dan mengisi (gradien dan warna).
Controls Bar berada langsung di bawah commands Bar Perintah . Dengan mengklik salah satu tool pada Tool Box (sebelah kiri vertikal) maka tampilannya seperti Contol Bar yang sesuai dengan Tool yang dipilih pada tool Box

Canvas adalah area kerja utama dari Inkscape sendiri
Di bagian tengah ada sebuah jendela yang dilambangkan sebagai “halaman” kosong yang dikelilingi oleh ruang terbuka. Secara default, rulers (penggaris) menggunakan
Satuan ukuran piksel (unit SVG standar) tapi juga dapat dilakukan dengan pengaturan ( ruler visibility and unit ) di Document Properties (File > Document Properties).
Kalian dapat merubah satuan ukuran canvas nya dalam cm, mm, pt, m dan inch.
5. Rulers
Terutama untuk membuat dan mengedit bentuk. Dan juga bisa membuat geometris (free-form shapes ) dan baris, teks, dan mengisi (gradien dan warna).
Controls Bar berada langsung di bawah commands Bar Perintah . Dengan mengklik salah satu tool pada Tool Box (sebelah kiri vertikal) maka tampilannya seperti Contol Bar yang sesuai dengan Tool yang dipilih pada tool Box
4. Canvas

Di bagian tengah ada sebuah jendela yang dilambangkan sebagai “halaman” kosong yang dikelilingi oleh ruang terbuka. Secara default, rulers (penggaris) menggunakan
Satuan ukuran piksel (unit SVG standar) tapi juga dapat dilakukan dengan pengaturan ( ruler visibility and unit ) di Document Properties (File > Document Properties).
Kalian dapat merubah satuan ukuran canvas nya dalam cm, mm, pt, m dan inch.
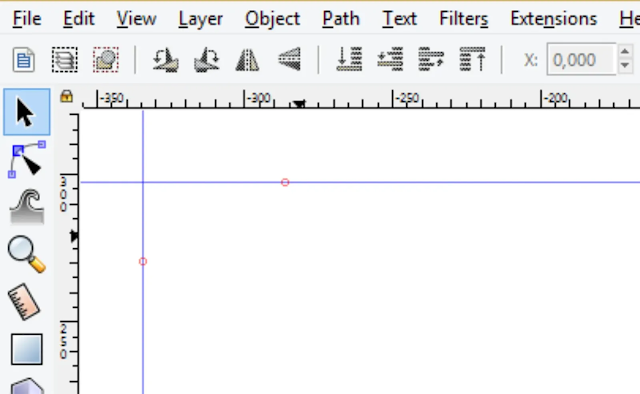
5. Rulers
Rulers (penggaris) berada di atas dan kiri kanvas. Yang pertama disebut “horizontal” dan yang kedua “vertikal”. Saat mouse ada di atas kanvas, dua segitiga muncul dalam rulers
Ctrl + R adalah cara cepat untuk menghilangkan atau menampilkan Rulers. Kalian juga bisa melakukannya dengan View> Show / Hide> Rulers

Guides dapat ditetapkan sebagai ‘magnetic’ lines. Penggunaan Guides juga dapat membuat objek pelurusan dengan mudah bahkan dengan mouse. Untuk menggunakan nya, hanya dengan klik saja
Dan tarik dari Rulers ke titik di mana Guides bisa untuk dimasukkan dan dilepaskan. Dragging and Clickingfrom the horizontal Ruler produces a horizontal Guide.
Mengklik serta menyeret dari horizontal rulers dapat menghasilkan horizontal guide. Mengklik serta menyeret dari Rulers vertikal dapat menghasilkan vertikal guide.
7. Grids
Penggunaan Grid ini sangat membantu kalian dalam membuat object dalam sebuah canvas, untuk menampilkan Grid pada Canvas cukup hanya dengan mengaktifkan menu Grid melalui menu View > Grid atau dengan menggunakan shortcuts Shift + 3.
Grids juga memungkinkan pengguna untuk menentukan apa saja Grid miring yang bisa menarik gambar teknik atau arsitektur.
Pengaturan Grid
Untuk pengaturan Grid, kalian bisa membuka dialog box document properties melalui menu File > Document Proprties . Grids terdiri dari 2 tipe yaitu rectangular and axonometric .Grids juga memungkinkan pengguna untuk menentukan apa saja Grid miring yang bisa menarik gambar teknik atau arsitektur.
Cara Membuat Objek Di Inkscape 1.0 Pemula
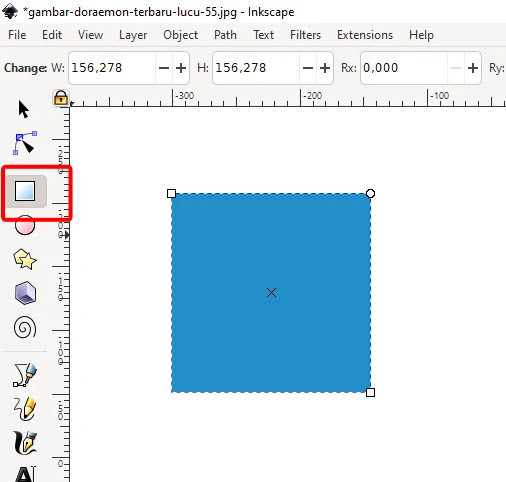
Admin akan menjelaskan Tutorial Dasar Cara Membuat Objek Di Inkscape 1.0 dengan memberikan penjelasan secara detail.Langkah Ke-1 Buat Persegi

Gambar 1 Persegi Beraturan
Penjelasan langkahnya
- klik create rectangles and squares (R), tekan ctrl sambil menggerakan mouse
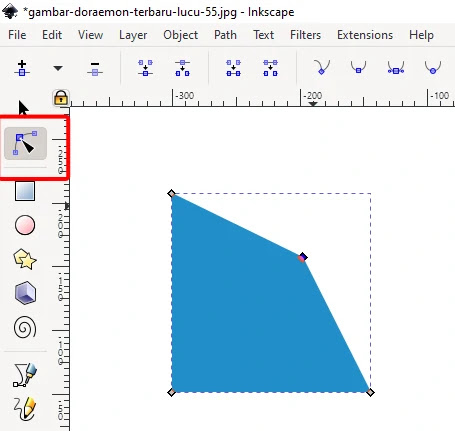
Gambar Ke-2 Buat Persegi Tidak Beraturan

Gambar 2 Persegi Tidak Beraturan
Penjelasan langkahnya - gunakan tools edit path by nodes (N), tekan path lalu pilih objek to path
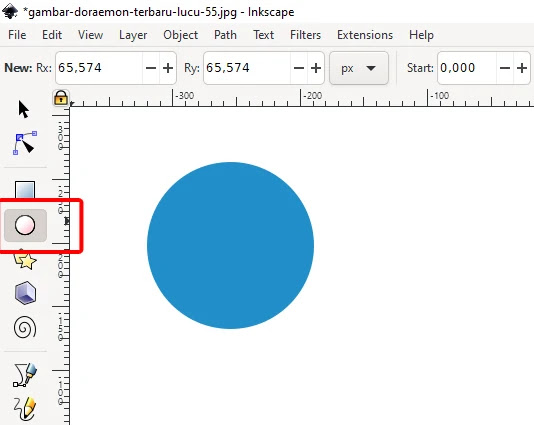
Gambar Ke-3 Buat Lingkaran Beraturan

Gambar 3 Lingkaran Beraturan
- klik ellipses tools, tekan ctrl sambil menggerakan mouse
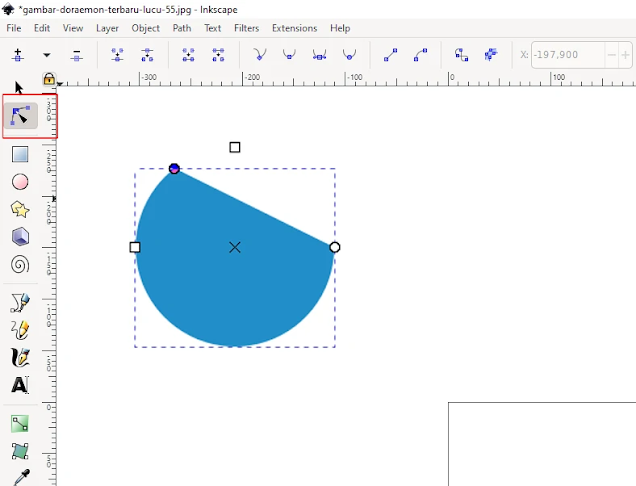
Gambar Ke-4 Buat Lingkaran Tidak Beraturan

Gambar 4 Lingkaran Tidak Beraturan
Penjelasan langkahnya- gunakan tools edit path by nodes (N), tekan path lalu pilih objek to path
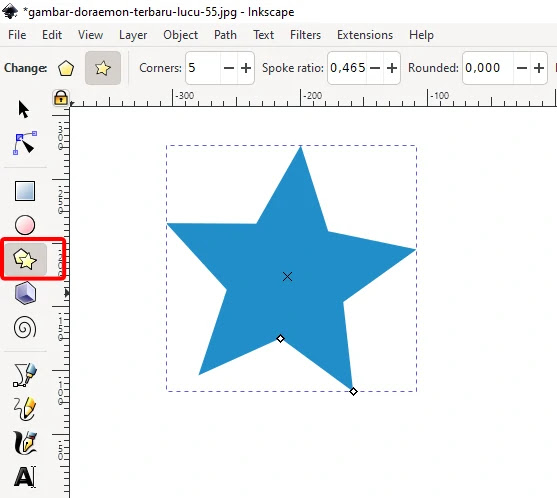
Gambar Ke-5 Buat Bintang Beraturan

Gambar 5 Bintang Beraturan
Penjelasan langkahnya- klik create stars, tekan ctrl sambil menggerakan mouse
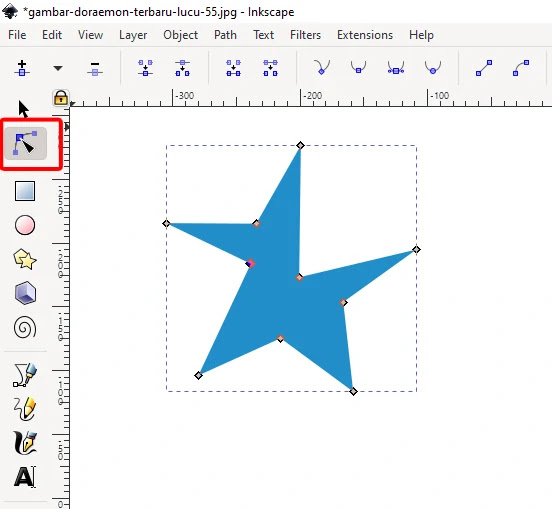
Gambar Ke-6 Buat Bintang Tidak Beraturan

Gambar 6 Bintang Tidak Beraturan
Penjelasan langkahnya
- gunakan tools edit path by nodes (N), tekan path lalu pilih objek to path
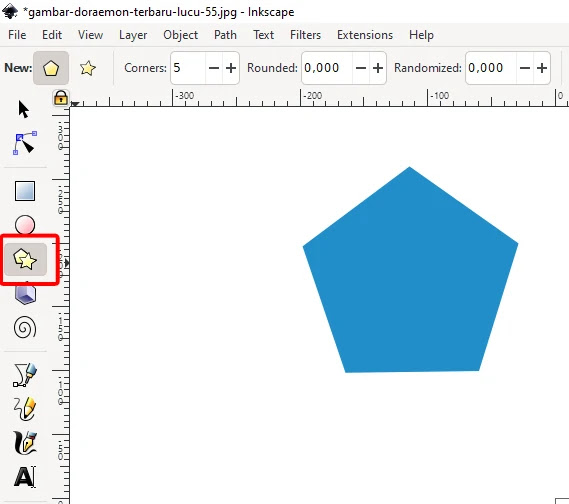
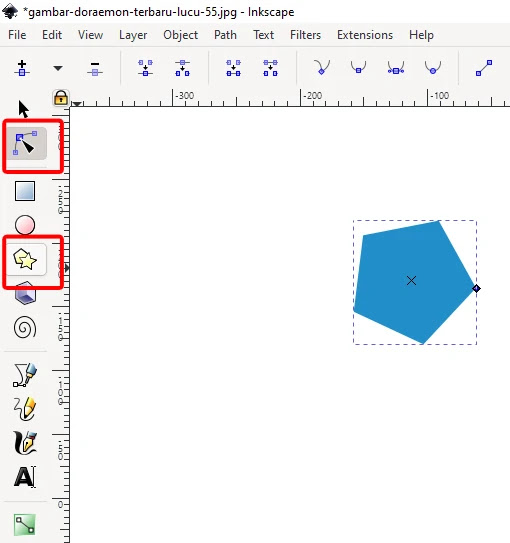
Gambar Ke-7 Buat Segilima Beraturan

Gambar 7 Segilima Beraturan
Penjelasan langkahnya
- klik create stars and polygons pilih dipojok kiri atas tekan gambar segilima, tekan ctrl sambil menggerakan mouse
Gambar Ke-8 Buat Segilima Tidak Beraturan

Gambar 8 Segilima Tidak Beraturan
Penjelasan langkahnya
- gunakan tools edit path by nodes (N), tekan path lalu pilih objek to path
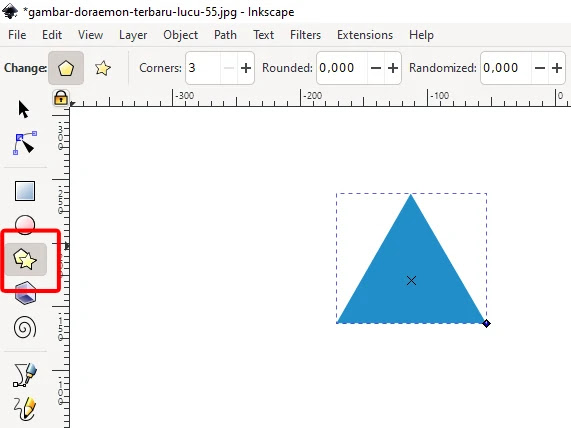
Gambar Ke-9 Buat Segitiga Beraturan

Gambar 9 Segitiga Beraturan
Penjelasan langkahnya
- klik create stars and polygons sesuaikan angka yang ada diatas menjadi angka 3, tekan ctrl sambil menggerakan mouse
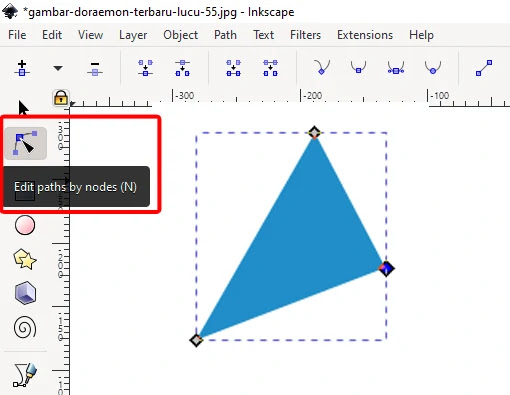
Gambar Ke-10 Buat Segitiga Tidak Beraturan

Gambar 10 Segitiga Tidak Beraturan
Penjelasan langkahnya
- gunakan tools edit path by nodes (N), tekan path lalu pilih objek to path
Cara Merubah Objek Menjadi Path Di Inkscape 1.0
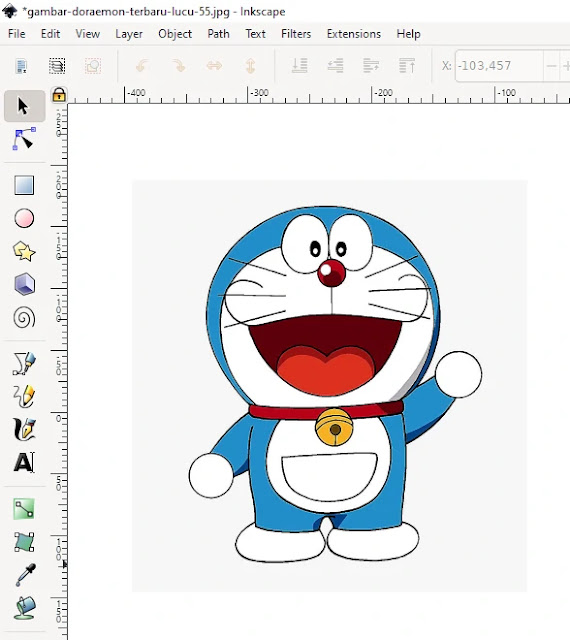
Admin akan membahas tutorial dan praktik desain grafis dengan dasar Inkscape Cara Merubah Objek Menjadi Path Di Inkscape 1.0Gambar Ke-1 Mengubah Bitmap Ke Vektor

Gambar 1 Mengubah Bitmap Ke Vektor
Penjelasan langkahnya
- copy paste gambar dari google atau media .
gambar 2 Mengubah Bitmap Ke Vektor
Penjelasan langkahnya
- lalu tekan trace bitmap
gambar 3 Mengubah Bitmap Ke Vektor
Penjelasan langkahnya- lalu tekan multi scans ,pilih colors lalu atur smooth dan stack .
- lalu tekan scans pilih centerline tracing (autotrace) .setelah gambar di atur lalu tekan update .tekan ok dan kembali .
gambar 4 Mengubah Bitmap Ke Vektor
Penjelasan langkahnya
- tekan gambar awal yang telah di copy dan paste .
gambar 5 Mengubah Bitmap Ke Vektor
Penjelasan langkahnya
- tekan klik kanan pada mous dan pilih angroup lalu tekan objek yang di pisah
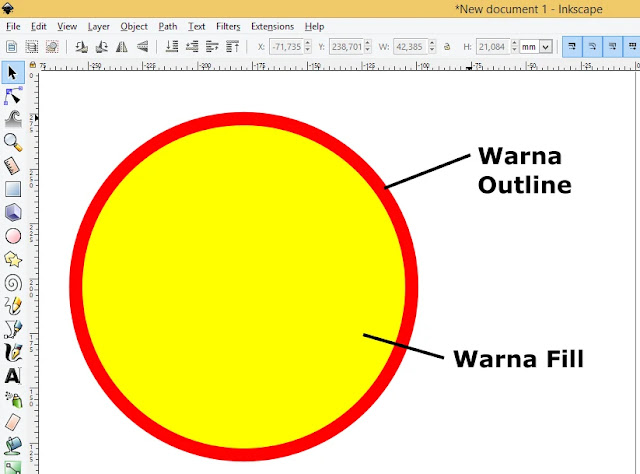
Cara Mengisi Warna Fill Dan Outline Objek Inkscape

kalau sudah bisa dipahami kita lanjut untuk cara menggunakan fill dan outline sebagai berikut :
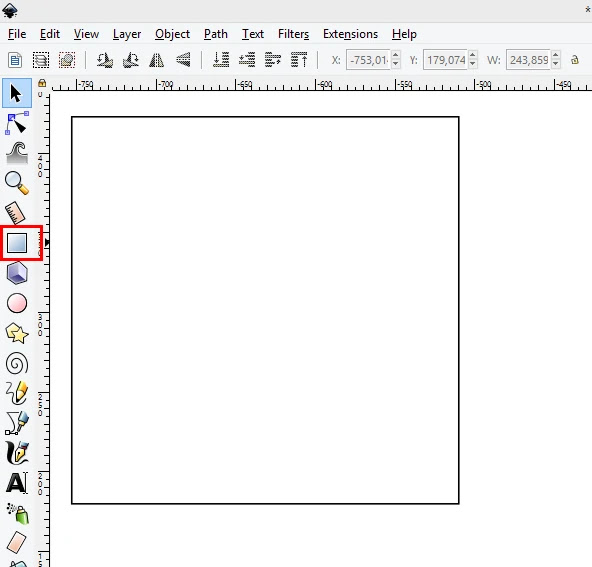
1. Buat Objek

Gambar 1 Membuat kotak Objek Inkscape
Penjelasan dibawah :
- sillakan buat menggunakan retangle tools
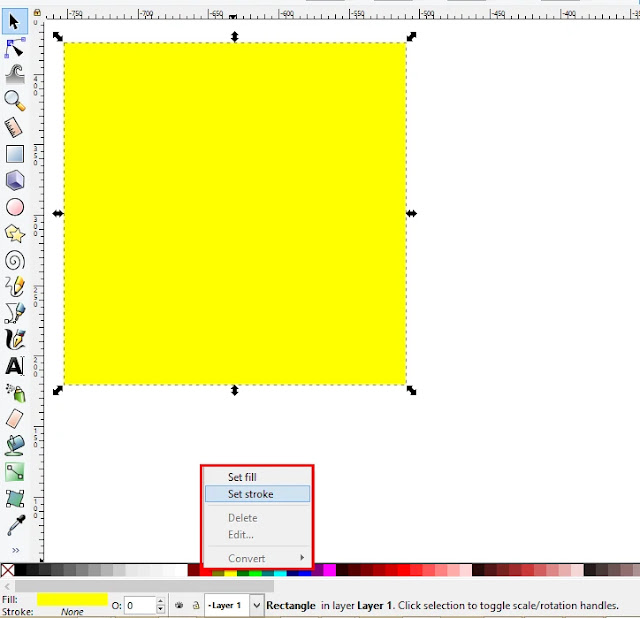
2. Isi Warna Objek

gambar 2 Mengisi warna fill dan stroke
Penjelasan dibawah :
- Klik objek dibagian atas lalu pilih fill and stroke untuk merubah pemgaturan fill dan stroke gambar objek yang di buat
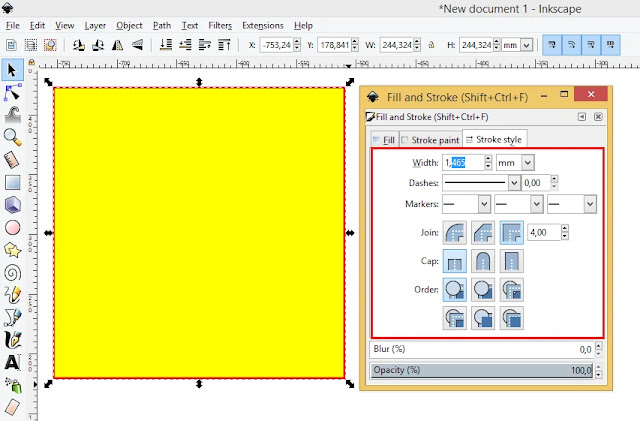
3. Isi Properti Stroke Objek

gambar 3 Stroke Objek
Penjelasan dibawah :
- menambahkan outline atau stroke pada objek dengan cara klik width untuk mengubah ukuran atau ketebalan outline pilih objek dan klik fill and stroke
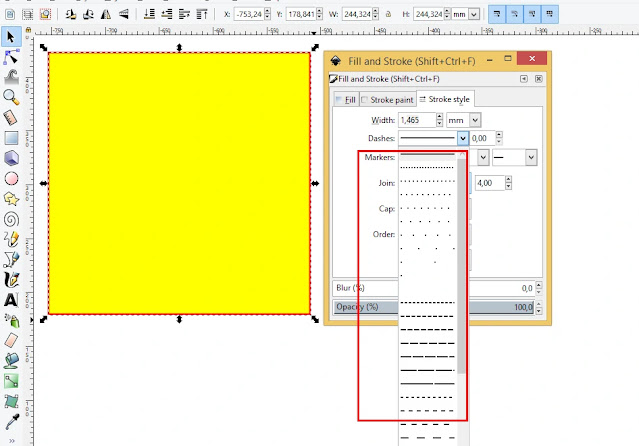
4. Mengganti Style Stroke Objek
 Gambar 4 Style Stroke Objek
Gambar 4 Style Stroke Objek- klik stoke style untuk merubah gaya stroke, pilih kolom dashes untuk merubah garis outline dan klik width untuk memperbesar atau memperkecil outline
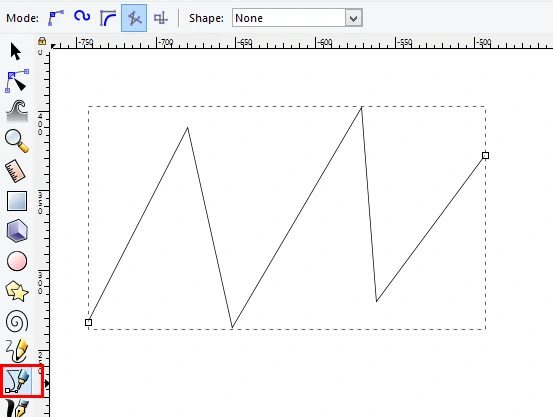
5. Membuat Stroke / Line

gambar 5 Line dengan bezier
Penjelasan dibawah :
- klik draw bezier curves unntuk membuat garis sembarang lalu pilih path dan klik stroke to path untuk merubah garis stroke menjadi fill
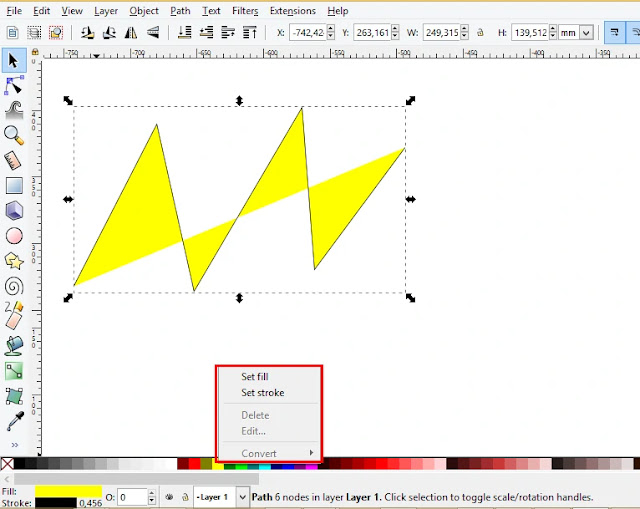
6. Mengisi Fill Stroke / Line

gambar 6 mengisi fill stroke
Penjelasan dibawah :
- untuk mewarnai fill klik kiri dan untuk mewarnai outline klik kiri dan set stroke
Terima kasih sudah berkunjung di https://www.templatekita.com/ di artikel Lengkap Sekali : Pengenalan Dasar Inkscape Untuk Pemula Semoga bermanfaat!























Belum ada Komentar untuk "Lengkap Sekali : Pengenalan Dasar Inkscape Untuk Pemula"
Posting Komentar